前回の記事ではサーバー契約、 WordPress のインストール方法を紹介しました。
今回は WordPress のテーマインストール、プラグインインストール方法、WordPress を使った Web サイトのデザインの根幹になるテーマとプラグイン、オススメのプラグインを紹介します。
動画解説
準備中
1. テーマとプラグインのインストール
1-1.テーマ、プラグインについて
WordPress ではデザインや基本機能はテーマによって決まります。
大まかなデザインや機能をテーマで用意し、足りない部分をプラグインで補っていくことになります。
1-2.テーマインストール
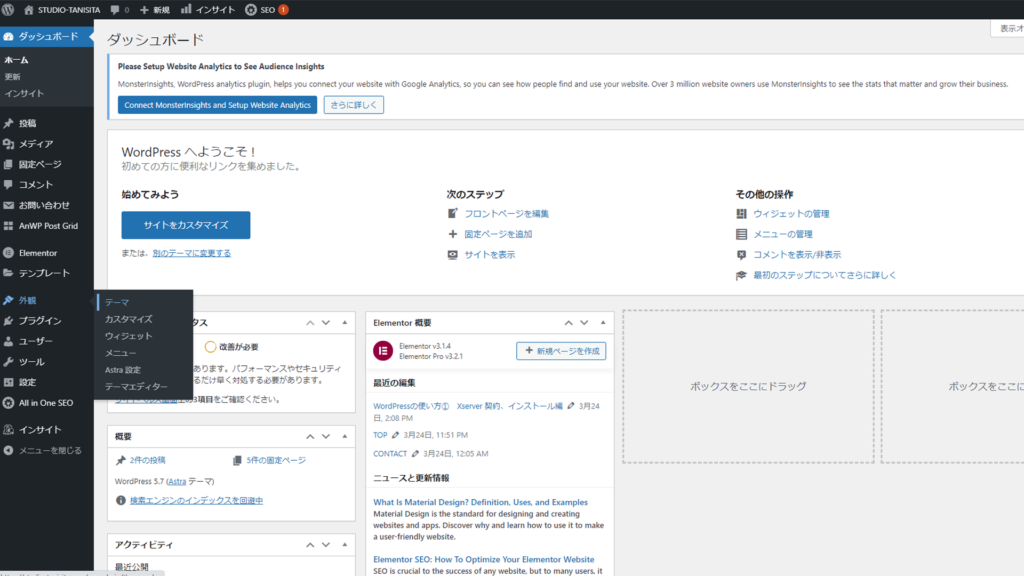
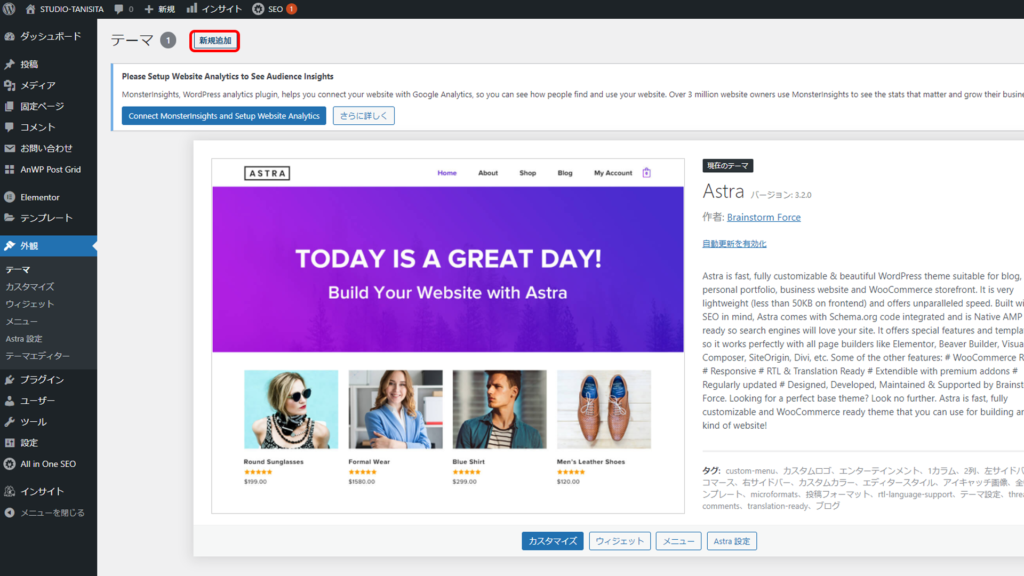
テーマインストールはダッシュボードの外観、テーマをクリックし、新規追加をクリックします。


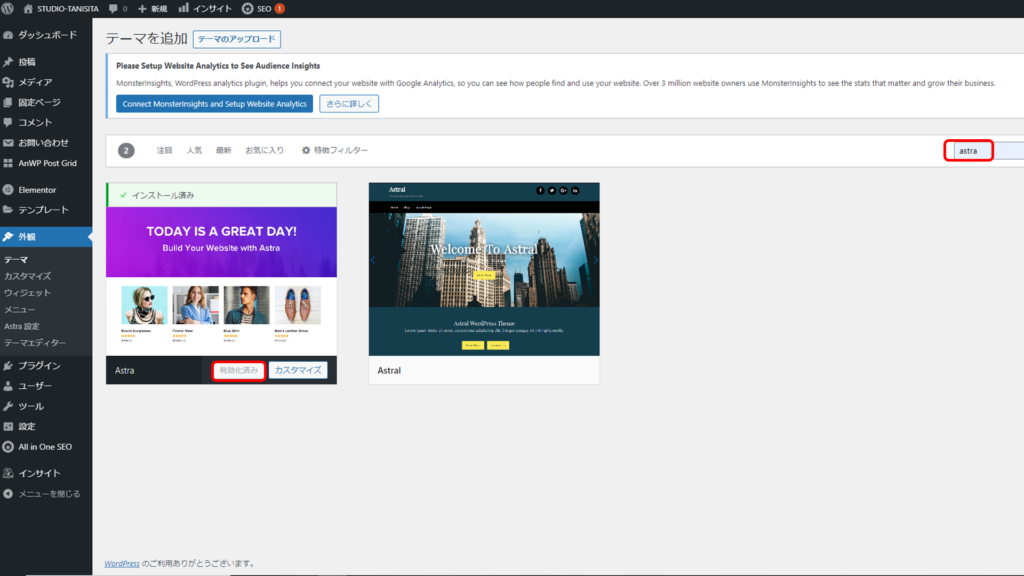
右上の検索欄にテーマ名を入力するとテーマが検索されますので、インストールボタンをクリック、インストール後、有効化をクリックします。

テーマを有効化して設定完了です。
1-3.プラグインインストール

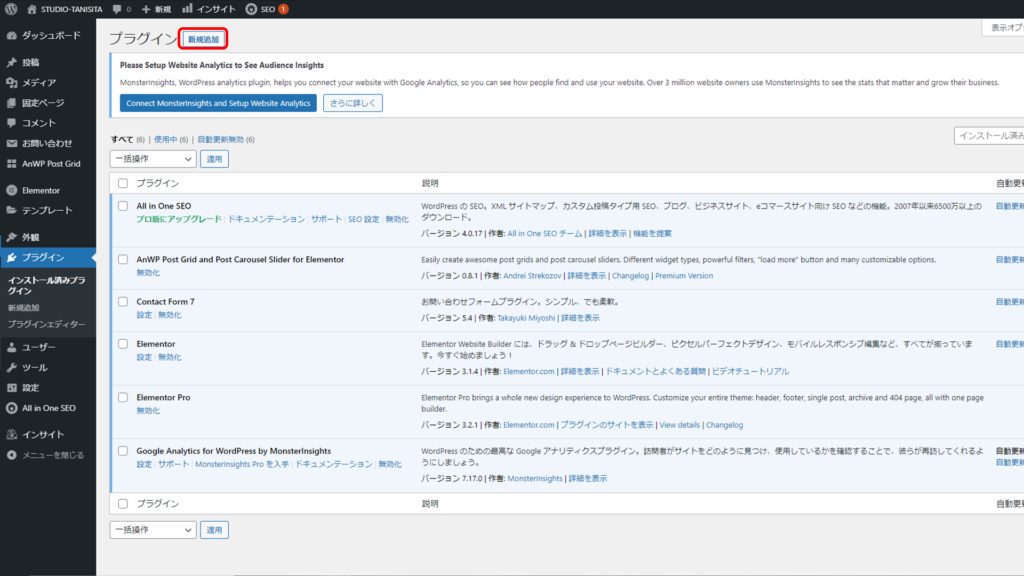
プラグインインストールはダッシュボードのプラグインをクリックし、新規追加をクリックします。

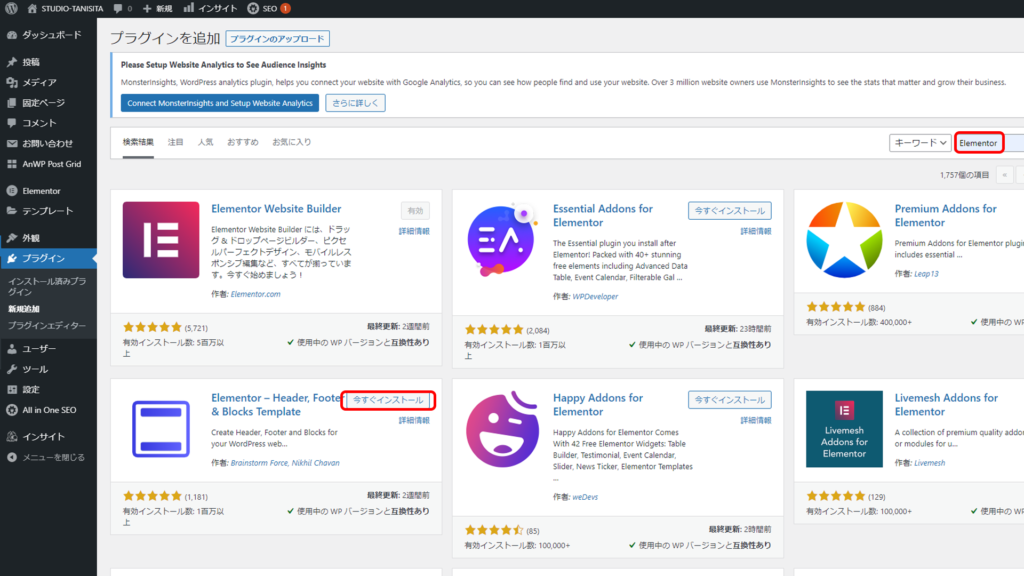
右上の検索欄にプラグイン名を入力するとプラグインが検索されますので、インストールボタンをクリック、インストール後、有効化をクリックします。
2. おすすめのテーマ
2-1.Astra
私は Elementor を使用する前提で設計されている Astra をメインのテーマにしています。
テーマ自体がかなりミニマルにデザインされているため、非常に軽く、余計な装飾も少ないので、どうしても CSS の編集が必要な時も操作がしやすいです。
Astra のカラー設定やフォント設定を行い Astra のみでブログ運営を行うこともできますが、デザイン自体はほぼ無いに等しいので、 Elementor を使いたい場合に使用することをおススメします。
2-2.Cocoon
出来るだけシンプルな外見で、ブログの主役はあくまで本文にしたいという方におススメです。
見た目を変更できるスキン機能があるためカスタマイズがしやすいこともウリのひとつ。
配布サイトにスキンの動作デモ機能があるためダウンロードしなくても見た目を確認できます。
スキンを配布している方もいらっしゃるので、自分でデザインを組む自信がない方でブログを運営して稼ぎたい方向けのテーマです。
2-3.Lightning
企業サイトを手っ取り早く作成したい方向けのテーマです。
機能面はプラグインの「VK All in One Expansion Unit」に分割されているのでこちらもインストールが必要です。
見た目も整っていて見やすいテーマですが、使用しているサイトは一発でわかってしまうこと、他のサイトと被ってしまう事が欠点です。
3. おすすめのプラグイン
3-1. Elementor
Elementor は WordPress で運用されているサイトのデザインをドラッグ&ドロップで作成できるプラグインです。
実際のサイト上で直感的にデザインを組みながら作成を進められるため、サイト作成時間を大幅に短縮できます。
無料版ではヘッダーフッターの作成、アーカイブページ、新規投稿に使うシングルページの作成ができません。
ヘッダーフッターは後述のプラグインで作成可能ですが、ブログの運営に使用したい場合は複数のプラグインを組み合わせなければデザインしにくいので、有料版の Elementor PRO の使用をオススメします。
3-2. Elementor – Header, Footer & Blocks Template
Elementor – Header, Footer & Blocks Template は Elementor の機能を拡張し、ヘッダーフッターのデザインができるようになります。
無料版の Elementor ではヘッダーフッターのデザインが出来ないため、無料版のみで作成する場合は、必須のプラグインになります。
3-3. All in One SEO Pack
ここからはデザインと関係のないユーティリティ系のプラグインになります。
All in One SEO Packは
- SEO のメタ要素の設定
- ソーシャルメディアの拡散効果を上げる OGP の設定
- クローラーの巡回を促す XML Sitemap の設定
ができます。
インストール後、ダッシュボードに All in One SEO の欄が追加されます。
All in One SEO をクリックすると設定画面に映りますので、画面遷移に従って必要な項目を入力していけば Web サイトに必要な設定が簡単にできます。
テーマ自体に All in One SEO が追加する機能がついている場合、 All in One SEO の機能管理画面から重複する機能のみを OFF にすることもできます。
3-4. SiteGuard WP Plugin
SiteGuard WP Plugin は WordPress のセキュリティ強化のためのプラグインです。
WordPress はトップページの URL に /wp-admin や /wp-login.php を入力するとログインページにアクセスできてしまいます。
SiteGuard WP Plugin を有効化することでログイン URL の変更、画像認証の追加ができますので、総当たり攻撃のリスクを大きく下げることができます。
ログインアラート機能もあり、身に覚えのないログインもすぐに確認できます。
セキュリティ強化プラグインとしてかなりオススメのプラグインです。
3-5. Contact Form 7
Contact Form 7 は WordPress にお問い合わせフォームを作成するためのショートコードを作成するプラグインです。
ショートコードは汎用的に使う一連の処理を簡単に呼び出せるようにした短いコードのことです。
エラー: コンタクトフォームが見つかりません。
のようなコードをページ内に入力することでお問い合わせフォームが自動的に展開されます。設定については別記事にて解説いたします。
3-6. WP Multibyte Patch
WP Multibyte Patch は WordPress をマルチバイト文字に対応させるプラグインです。
日本語(マルチバイト)を含むファイル名のファイルがアップロード、またはメール添付された場合にファイル名を自動で英数字のファイル名に変換します。
ファイルを新しいサーバーに移転した後、なぜか画像が表示されないなどの不具合の原因は日本語ネームのデータであることが大半です。
また、サイト内検索で全角スペースを文字として認識されないようにして、区切り文字として認識させる機能もあるため、 WordPress で日本語を扱う上で必須といえるプラグインです。
4.最後に
今回は WordPress での Web 制作を行う際に便利なテーマやプラグイン、ユーティリティとして便利なプラグインの紹介でした。
今回紹介したものは私が制作する際、毎回使用するかなり依存度の高いプラグインです。
もしよかったら一度インストールして触ってみてください。
このサイトでは WordPress 、 Elementor を使った Web 制作の情報を発信しておりますので、他の記事も参考にして頂ければ幸いです。
最後までご覧頂きありがとうございました。
谷下