1. Elementor を使うメリット
Photoshop
XD
WEB
通常のWebデザインでは上の図のように、デザインとコーディングが完全に別物の作業として必要になるため非常に時間がかかります。
Photoshop
XD
WEB
Elementor
Elementor を使用した場合、デザインの完成がWebサイトの完成になるため、デザインカンプ作成、コーディングの2つの工程を完全に省くことができます。
「従来の作業工程では3日かかるサイトを1日で作成できるくらいに作業スピードを上げられること」が Elementor を使う最大のメリットです。
一度作成したテンプレートやセクションは書き出して他のサイトにインポートできるため、 ローカル環境に WordPress を用意すれば稼働状態のサイトの編集も問題ありません。
2. Elementor の用語解説
2-1.ウィジェットとセクション
セクション
ウィジェット
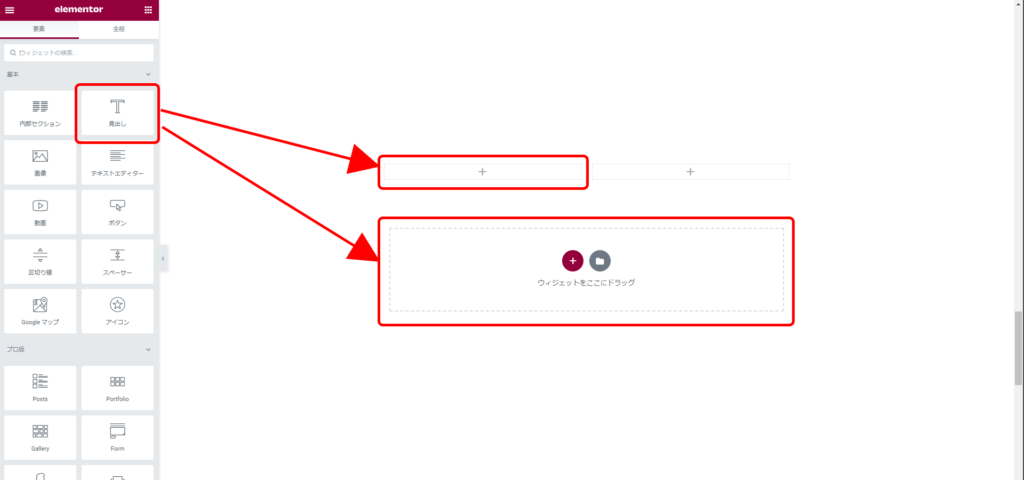
Elementor はセクションと呼ばれる箱の中に、機能としての役割を持つウィジェットを挿入することでデザインを作成します。
- 見出し
- 画像
- 動画
- ボタン
などの、セクションに追加できる要素がウィジェットです。

ウィジェットは上の画像のように、既に用意してあるセクション、新しいセクションのどちらにもドラッグ& ドロップで挿入できます。
テンプレートとして出力したり、要素をコピペするときに面倒になるため、ウィジェットは既に用意してあるセクションへ挿入する事が多いです。
要素が入り組んでいてウィジェットがうまく挿入できないときは、「 Ctrl + I 」で開けるナビゲーターで調整するか、ウィジェットの上でペーストすると位置調整がしやすくなります。
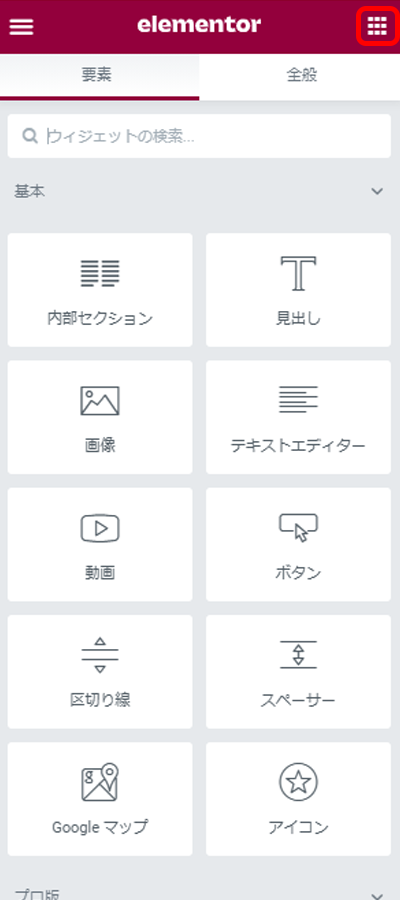
2-2.基本ウィジェット

実際のサイト上で画像赤枠をクリックするとウィジェットが表示されます。
基本ウィジェットの内容は以下の通りです。
- 内部セクション
- 見出し
- 画像
- テキストエディター
- 動画
- ボタン
- 区切り線
- スペーサー
- Google マップ
- アイコン
内部セクション
セクション
内部セクション
内部セクションは、セクション内にもう一つセクションを追加します。
画像とテキストを一部分だけ2カラムで並べたり、レスポンシブな表を作成したいときにセクションと組み合わせて使います。
見出しウィジェット
見出し
見出しウィジェットは、見出しや1行の文を挿入する際に使用します。
HTMLタグを H1 ~ H6 、 div 、span 、 p 、の中から選択できます。
後述するテキストエディターウィジェットでは強制的に下にマージンが入るため、見た目をしっかりと整えたい部分は基本的に見出しウィジェットを使用します。
画像ウィジェット

画像ウィジェットでは、WordPress のメディア内にある画像を挿入することができます。
リンクやキャプションの設定、画像のサイズや高さや幅の上限設定、画像を設定した幅に対してストレッチさせるのか、アスペクト比を維持したまま拡大させるのかなどが設定できます。
シャドウやアニメーションを付けたり不透明度の設定なども可能なので、マウスオーバー時に透明度を変化させクリックできるコンテンツであると認識させやすくすることもできます。
テキストエディターウィジェット
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
- 吾輩は猫である。
- 名前はまだない。
- どこで生れたか
- 頓と見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している
テキストエディターウィジェットは、 WordPress のエディタと基本的には同じです。
スタイルタブからフォントやカラー設定、字間、行の高さの操作ができるため、デザインのしやすさがかなり拡張されています。
動画ウィジェット
動画ウィジェットでは、 YouTube と Vimeo 、 Dailymotion の3つのプラットフォームと WordPress のメディア欄から選択する独自アップロード を利用しての動画表示ができます。
動画を表示するだけでなく、動画にオーバーレイ画像を追加したり、CSSフィルタの彩度を0にして動画を白黒にするなどの使い方ができます。
ボタンウィジェット
ボタンウィジェットでは、リンク付きのボタンを作成できます。
別のページへのリンクや同一ページ内のスクロールに使用します。
変わった使い方として、内部セクションの背景に画像を読み込み、ボタンウィジェットの背景を透明にすることで、画像に文字入れをしつつ画像全体にリンクを広げられます。
この場合、画像の範囲はボタンウィジェットのスタイルタブ内にあるパディングから調整します。
区切り線ウィジェット
単純な直線から、葉っぱを並べたようなデザイン性の高い線までタイプ選択ができます。
太さ、幅、要素の隙間が設定できるためデザイン要素として使い勝手が良いです。
ランディングページのお問い合わせフォームの強調や、複数回繰り返す要素に後述するアイコンウィジェットと組み合わせて使うことが多いです。
スペーサーウィジェット
その名の通りスペースを空けるためのウィジェットです。
個別のマージン、パディングで管理するよりも楽なので、ヒーローヘッダーの画像表示部分の調整などに使用しています。
Googleマップウィジェット
所在地を表す時に使います。
Googleマップを表示できるので、フッターの要素埋めや会社概要ページでよく使います。
アイコンウィジェット
アイコンウィジェットでは Font Awesome アイコンと SVG で作成したアイコンが追加できます。
SNSロゴなどもあるので非常に便利です。
3.最後に
今回は Elementor の操作方法、基本ウィジェットの紹介をしました。
コーディングの知識が無くてもしっかりとしたデザインのサイト作成ができるのが Elementor の強みです。
Elementor Pro であればヘッダー、フッター、投稿ページやアーカイブページのデザインもできるため、コーディングを一切せずテーマ自体を作成することが可能です。
非常にパワフルなプラグインですので、是非使ってみてください。
このサイトでは WordPress 、 Elementor を使った Web 制作の情報を発信しておりますので、他の記事も参考にして頂ければ幸いです。
最後までご覧頂きありがとうございました。
谷下